Jak nastavit vlastnost u všech klipů v AS3
3. 11. 2010 | V kategorii As3, Flash, webdesign | Přidejte komentář
Toto zkrátka potřebuju pořád. Kód si projde všechny movieClipy uvnitř klipu “world” a nastaví jim průhlednost na 0.2.
for (var item:String in world){
var fn=this.world.getChildByName(item);
fn.alpha=.2;
}
Parsování JSON dat pomocí as3corelib
2. 11. 2010 | V kategorii Aplikace, As3, Flash, Programování | 2 Comments
Díky externí knihovně je práce s JSON objekty, na jejichž nativní podporu ve Flashi zřejmě zase někdo pozapomněl, velice jednoduchá. Bohužel dokumentace nám toho taky moc neřekne, takže doufám, že vám tento kousek kódu bude trochu užitečný.
import com.adobe.serialization.json.JSON;
var myObject=new Object();
myObject.jidlo=new Array('chleba','párek','hořčice');
myObject.piti=new Array(new Array('pramenitá voda',20),new Array('mattonka',30));
var s:String=JSON.encode( myObject );
trace(s); //serializovaný objekt
var o=new Object;
o=JSON.decode(s); // a zpět na objekt
trace (o.piti[1]); // něco ukážeme
Výsledek samozřejmě nečekejte v běžném okně, ale v tom debugovacím.
Instalace as3corelib do Flashe
2. 11. 2010 | V kategorii webdesign | Přidejte komentář
Bylo by pěkné, kdyby Flash dokázal načítat data i ve formátech novějších než sto let. Bohužel i v nejnovější verzi dokážeme parsovat JSON data jen díky obezličkám z regálů externích knihoven, ale když jsme si na webu zvykli na JQuery, proč se i ve Flashi nepodívat jinam.
Jednou z užitečných knihoven je as3corelib. Patlal jsem seHledal jsem na internetu asi dvě hodiny, než jsem našel něco použitelného, pokud najdete funkční a zajímavé odkazy, klidně je přihoďte do diskuse.
Instalace as3corelib
Instalace (ano, budeme něco instalovat) knihovny do Flashe spočívá buď
1) ve zkopírování as3corelib.swc do adresáře
“c:/Program Files (x86)/adobe/Adobe Flash CS5/Common/Configuration/ActionScript 3.0/libs/”
nebo kamkoliv jinam, ale musíte pak nastavit cestu (tuto Flash zná),
nebo
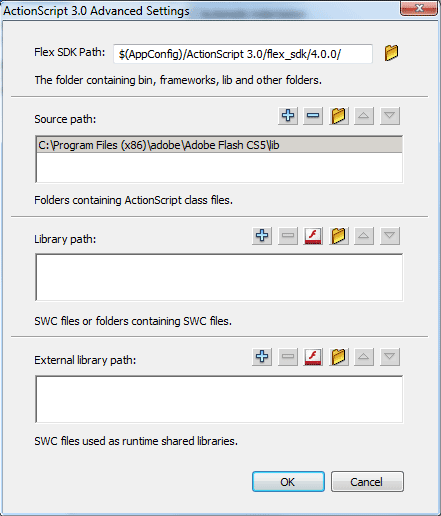
2) ve zkopírování obsahu adresáře /src/ třeba do Program files (x86)/Adobe/Adobe Flash CS5/lib
a nastavení cesty. Výhodou druhého způsobu je, že se můžete podívat do zdrojáků, kde jsou i užitečné příklady použití.
Původně to měl být článek o parsování JSONu pomocí této knihovny, ale zřejmě to vydá na další článek. Takže příště.
IE9 subjektivně
16. 9. 2010 | V kategorii Internetové prohlížeče | Přidejte komentář
Microsoft dnes zveřejnil dlouho očekávanou beta verzi prohlížeče Internet Explorer 9. Mimo jiné slibuje zcela přepsané vykreslovací jádro, zobrazení urychlené pomocí grafické karty, lepší podporu videa, HTML5+ CSS3 a ještě minimalizovanější ovládání. A co na to weboví vývojáři? Celý článek
Který prohlížeč je nejrychlejší?
5. 7. 2010 | V kategorii Internetové aplikace, webdesign | Přidejte komentář
Firefox, Opera nebo Chrome? A jak je na tom Internet Explorer? V osmé verzi to už přece musí svištět, když na tom makají týmy programátorů a potom ty tiskové zprávy…
Upozorňuji že následující grafy mohou být drastické. Alespoň pro ty, kdo vědí co znamenají.