NSA Cloud
8. 8. 2013 | V kategorii bleskovky | Přidejte komentář
Přišli jste o všechna data na disku? Nic není ztraceno, stačí použít novou šikovnou službu NSA Cloud.
Od 1. října 2013 bude možné požádat o záchranu ztracených souborů z vašeho počítače, v libovolné verzi, k jakémukoliv datu a času. Protože o data smí požádat pouze vlastník souborů, je třeba každého žadatele přesně identifikovat. Bližší informace o způsobu ověření uživatele se nám nepodařilo získat, ale údajně “to není žádný problém”.
Na otázku, proč Organizace tajně sbírá data už několik let, odpověděl šéf divize NSA Cloud Marc E. Malik:
“Od začátku jsme chtěli vytvořit uživatelsky přívětivý systém, kde si může kdokoliv najít libovolná data z minulosti. Dá rozum, že jsme nemohli nabídnout data k obnovení, pokud bychom žádná neměli. To je již minulostí, uživatelé mohou získat pohřešovaná data až 10 let zpět.”
NSA Cloud by později ráda rozřířila služby o hledání předmětů v reálném světě, jako ztracené hrníčky, bankovky nebo řidičské průkazy. “Bohužel nemohu potvrdit ani vyvrátit, zda Organizace pracuje na shromažďování dat pro tyto účely” odvětil závěrem rozhovoru Marc E. Malik.
Bookmarklet Pornzilla – Gallerizer
1. 8. 2013 | V kategorii webdesign | Přidejte komentář
Tentokrát něco pro geeky.
Narazili jste na webu na obrázek, který evidentně patří do série a samozřejmě je chcete vidět všechny? Pak stačí přepsat poslední číslo.
Asi tak po třetím obrázku vás to přestane bavit a začnete hledat nějaký nástroj.
Jeden ze skvělých bookmarkletů na stránce projektu Pornzilla jsem si dovolil upravit tak, aby rovnou zobrazoval celou sadu obrázků.
Tlačítko si můžete přetáhnout na lištu. Pokud je číslo obrázku menší než 20, rovnou se galerii pokusí zobrazit, jinak si můžete snadno změnit parametry.
Export obrázků z Wordu a PowerPointu
11. 5. 2013 | V kategorii webdesign | 1 komentář
Znáte ten pocit, když zjistíte že jste něco deset let dělali úplně blbě?
Tak se mi to stalo dnes. Dostal jsem od klienta sadu materiálů ve formátech .docx a .pptx, což, jak všichni vědí, jsou dokumenty ve Wordu a Power Pointu. A jak si takhle už asi druhou hodinu kleje ukládám různě zmenšené obrázky přes clipboard, zkusil jsem se podívat, zda na to neexistuje nějaká finta. Samozřejmě že existuje, a ani k tomu nepotřebujeme Office.
K oběma názvům souborů stačí přidat koncovku “.zip”. Po nahlédnutí do takto stvořeného archívu uvidíme několik složek, včetně složky Media se všemi obrázky ve zdrojové kvalitě.
Ta modřina na čele už skoro ani není vidět.
HTML editor Brackets
28. 9. 2012 | V kategorii Aplikace | 1 komentář
Stále bastlíte webové stránky v textovém editoru, který vám zoufale nevyhovuje?
Měl bych tip na textový editor. Respektive dva, které se mohou docela vhodně doplňovat.
Sublime Text
Tento první pravděpodobně už znáte.
V poslední době rozvířil mrtvou hladinu textových editorů minimalistický SublimeText. V jednoduchém prostředí nabízí všechno, co běžný programátor (schválně nepíšu kodér) potřebuje. Shledal jsem jej ideálním pro práci třeba s Nette a vůbec všude, kde je třeba pracovat s více soubory najednou. Konečně někoho napadlo, že při práci s projektem nepotřebujeme celou strukturu webu do devětadvacátého kolena, ale většinu času pracujeme v určitém adresáři. O ikonkách, řadě přidružených nesmyslů ani nemluvě.
Sublime Text stojí 59$ a vyzkoušet jej můžete zde.
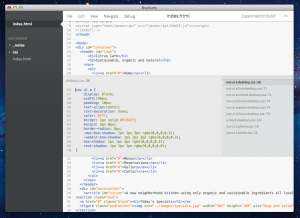
Brackets
Tento editor ještě sice není ve fázi dospělosti, přesto stojí za vyzkoušení. Autoři po něm chtějí pouze práci v HTML a CSS, zato má nejméně dvě skvělé vychytávky, které (zatím) jinde nenajdete.
Textový editor Brackets vychází designově ze Sublime (až to pěkné není). Vlevo šedá otevřená složka se soubory, napravo HTML kód.
První vychytávku objevíme při otevřeném HTML souboru pod klávesovou zkratkou Ctrl+E. Pokud se kurzor nachází nad některým HTML elementem, Brackets nám otevře editovatelný náhled jeho kaskádového stylu, případně, pokud jich je připojených povícero, poskytne výběr.
Vychytávkou číslo 2 je propojení s prohlížečem Chrome. Můžeme editovat CSS soubor a ve vedlejším okně Chrome se okamžitě mění výsledná stránka. Musím zkontrolovat, jak to dělají, funguje to hezky, bez obnovení stránky.
Na závěr dodám, že editor Brackets je poskytován pod Open Source licencí, tedy zdarma. A je napsán v Javascriptu/CSS, což však na výkonu asi nepoznáte. Stahovat můžete zde.
Curl
24. 7. 2012 | V kategorii Programování | Přidejte komentář
$ch = curl_init();
Vytvoření handle na curl
curl_setopt($ch, CURLOPT_URL,”http://www.abc.com/hello.php”);
Nastavení URL, se kterým bude curl pracovat
curl_setopt ($ch, CURLOPT_HEADER, true);
Curl vrátí také hlavičku odpovědi
curl_setopt ($ch, CURLOPT_FOLLOWLOCATION, true);
V případě přesměrování pokračuje na přesměrovanou adresu
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
Časový limit (s) pro připojeni
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
true = vrátí odpověď do stringu, false = echo přímo na výstup
curl_setopt($ch, CURLOPT_USERAGENT, “Mozilla/4.0 (compatible; MSIE 6.0;Windows NT 5.1)”);
Nastaví User-agent. Některě servery si neradi povídají s konzolami.
curl_setopt($ch, CURLOPT_REFERER, “http://www.google.com”);
Odkud jsem přišel na tento server
curl_setopt($ch, CURLOPT_COOKIEJAR, “cookies.txt”);
Název souboru, do kterého si curl bude ukládat cookies. Nutné nastavit pro práci s cookies.
curl_setopt($ch, CURLOPT_COOKIEFILE, “cookies.txt”);
Soubor ze kterého curl odešle přednastavené cookies.
curl_setopt($ch, CURLOPT_POSTFIELDS, array(‘username’=>’abc’ , ‘pass’=>’xyz’));
Provide the post data if any as array , curl will put it in the request headers.
curl_setopt($ch, CURLOPT_PROXY, “11.11.11.11:8080″ );
Nastavení proxy
curl_setopt($ch, CURLOPT_PROXYUSERPWD,”user:pass”);
Heslo na proxy
$data = curl_exec($ch);
Získá data ze serveru a vrátí je do stringu.
curl_close ($ch);
Ukončí instanci curlu