Který prohlížeč je nejrychlejší?
Odesláno v July 5, 2010 | Kategorie Internetové aplikace, webdesign | Leave a Comment
Firefox, Opera nebo Chrome? A jak je na tom Internet Explorer? V osmé verzi to už přece musí svištět, když na tom makají týmy programátorů a potom ty tiskové zprávy…
Upozorňuji že následující grafy mohou být drastické. Alespoň pro ty, kdo vědí co znamenají.
Polopravdy a lži o rychlosti
S vydáním každé nové verze libovolného prohlížeče se na internetu objeví spousta článků o tom, že právě ten nový prohlížeč je ten nejlepší, nejrychlejší a s nejmenšími nároky. Uživatel si prohlížeč tak jako tak nainstaluje a zpravidla se moc nenamáhá zjišťovat, zda se něco změnilo. A když to támhle píšou…
Po pravdě, ono se toho zase tolik nezměnilo, zlepšení rychlosti se projevuje až po zásadním přepsání jádra, vývojáři teď mají dost své práce s podporou vykreslování CSS3, HTML5 a akcelerací grafiky. Na druhou stranu, vývoj je dobrá věc, ale pokud vám Microsoft masíruje mozkové buňky “převratným zlepšením” (od Windows 3.0), je vhodné si něco z toho ověřit. Ani Firefox na tom není o mnoho lépe, verze 4.0 je prakticky stejně rychlá jako 3.6, ale s verzí 3.5 tehdy přišlo radikální zlepšení a holt není každý den posvícení.
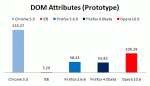
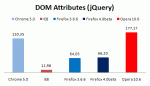
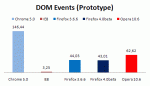
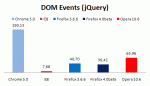
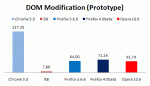
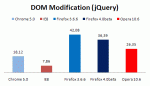
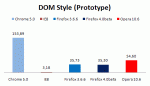
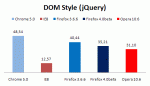
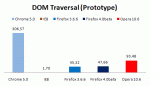
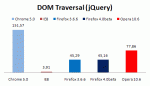
Velmi použitelné benchmarky jsem našel na www.dromaeo.com, konkrétně http://dromaeo.com/?jslib . Testy měří počet dokončení daných funkcí za pevně stanovený čas, tedy vyšší skore rovná se lepší prohlížeč.
Protože dnes 90% mé javascriptové práce stojí a padá s JQuery, zkusil jsem otestovat alespoň základní prohlížeče. Nebudu napínat, Internet Explorer 8 totálně pohořel. Dalo se čekat zklamání, ale výsledek nelze nazvat jinak než těžký debakl.
Všechny testy mají co do činění s javascriptovými knihovami jQuery a Prototype. Rychlost manipulace s kaskádovými styly mají přímý vliv na plynulost animací, čas procházení DOM zase udává, za jak dlouho nalezne prohlížeč požadovaný objekt – např. inicializace pro funkce drag & drop.
Pozn. Všiml jsem si, že testy používají JQuery verze 1.2, současná verze je 1.4.2 a John Resig optimalizuje poměrně dost, takže srovnání s Prototype berte s rezervou.
Komentáře
Váš komentář: